Adobe XD is a quite powerful tool, allowing us to do accurate interactions and like with any software, there are some limitations. I’ve been playing with spinners and it quickly came apparent that you are limited to 360-degree singular rotation, which wasn’t perfect for what I intended to do with my animation.
A way around this is extremely simple, it adds a bit more work, you’ll have to be more accurate with your layers, but I’m sure you’ll nail it. The answer on how to have an animation with rotation beyond 360 degrees – is having folders serving as additional timelines. Since we can wrap elements in folders and apply needed, additional rotation on to them we can achieve quite complex animations.
Using this tip you will be able to do way more than just going beyond 360-degree rotation. In this instance, I’ll cover precisely rotation aspect and if you follow the step by step guide below you’ll quickly understand the concept.
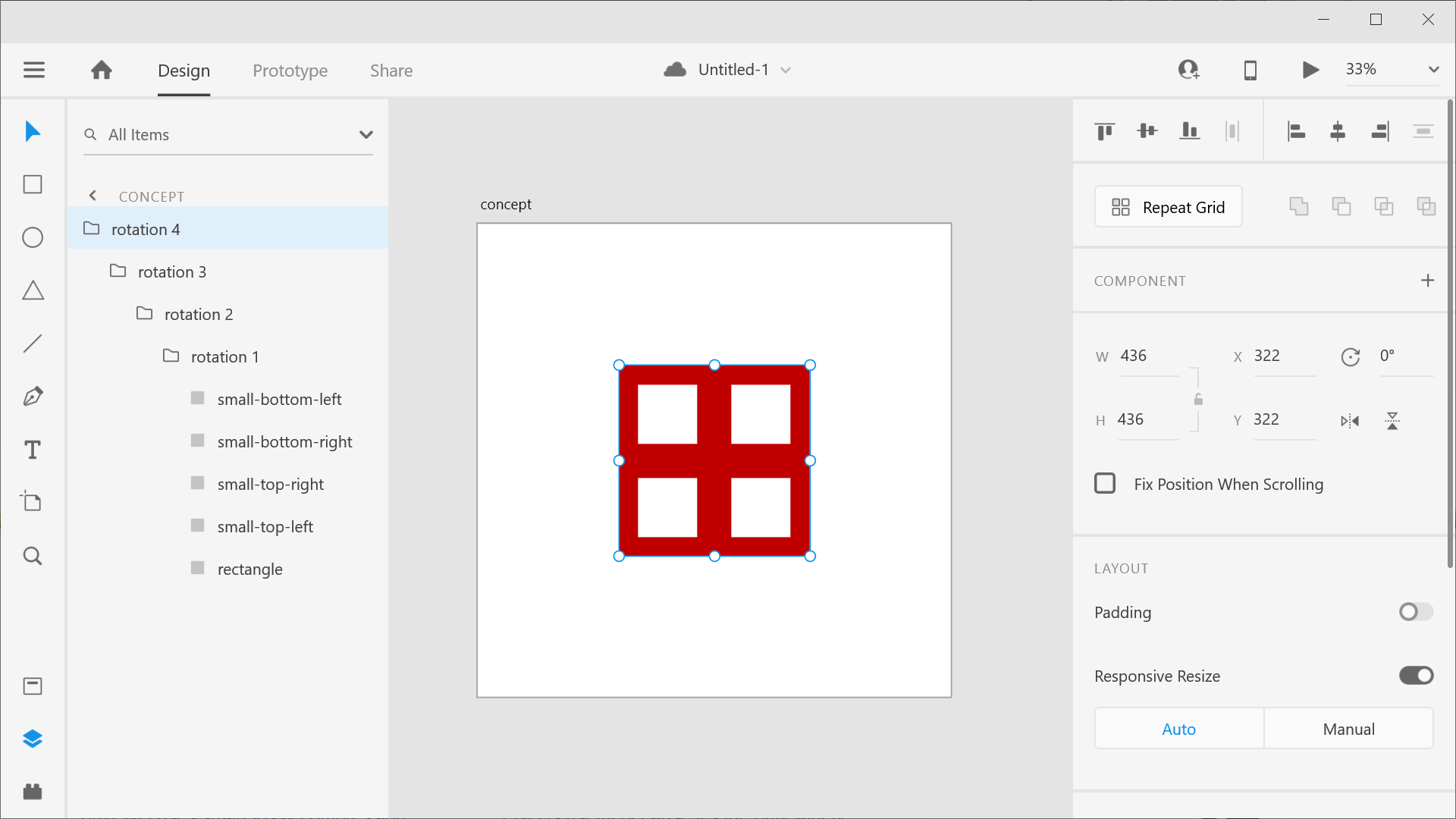
Concept
Each folder is a timeline that offers you an additional 360-degree rotation. In this exercise. I’ll add a few more rectangles for a bit more dynamic effect.

Step by step video
Since we will be rotating each folder by 360 degrees we will end up having 4 full rotations. For demonstration I’ve added an additional four rectangles, matching a number of rotations we have and adding a bit more dynamic feel. Keep in mind that I’m doing this with multiple artboards, this could be used on hover statuses as well, but there is a limitation – Adobe XD executes only one interaction at a time, keep it short and you will be fine.
Leave a Reply