Are you still messing around with new Adobe XD plugins? Exploring ways to optimise your processes? Let’s not forget that we, as designers spend quite a bit of time in browsers running tests, looking for inspiration or just surfing. I personally prefer Chrome, similarly to Adobe XD it has dozen useful extensions for designer and developers. This is my shortlist of my top 10 Chrome Extensions for a designer that will help you to improve and speed up your workflow.
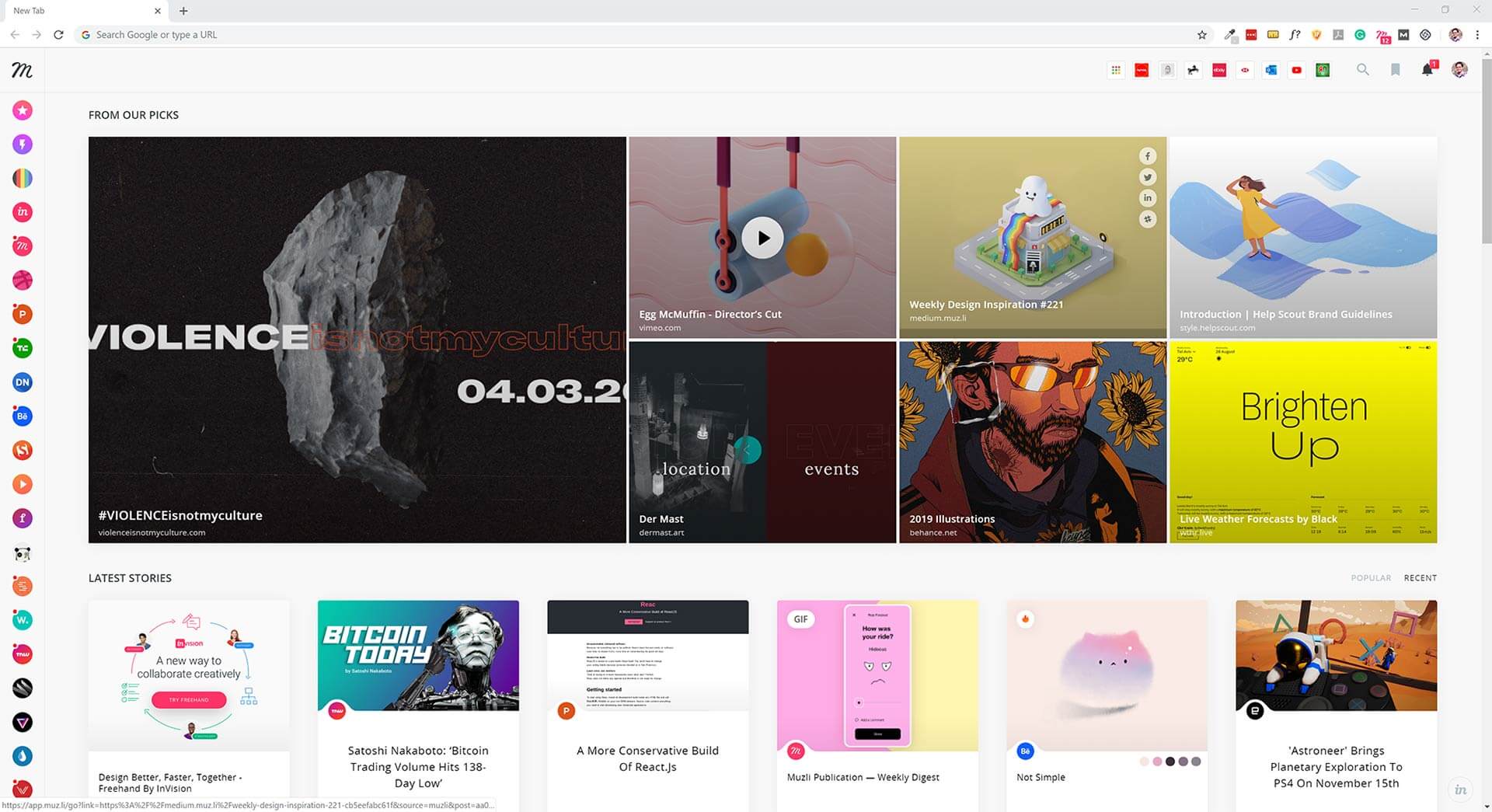
Muzli

Don’t know where to look for inspiration in the morning while having your coffee? The Muzli Chrome extension will be the answer. Every time you load your browser you will be blown away with splendid creatives. Creative squeeze from thousands of designers sourced from across the web and this is a great start of the day and a good way to stay inspired.
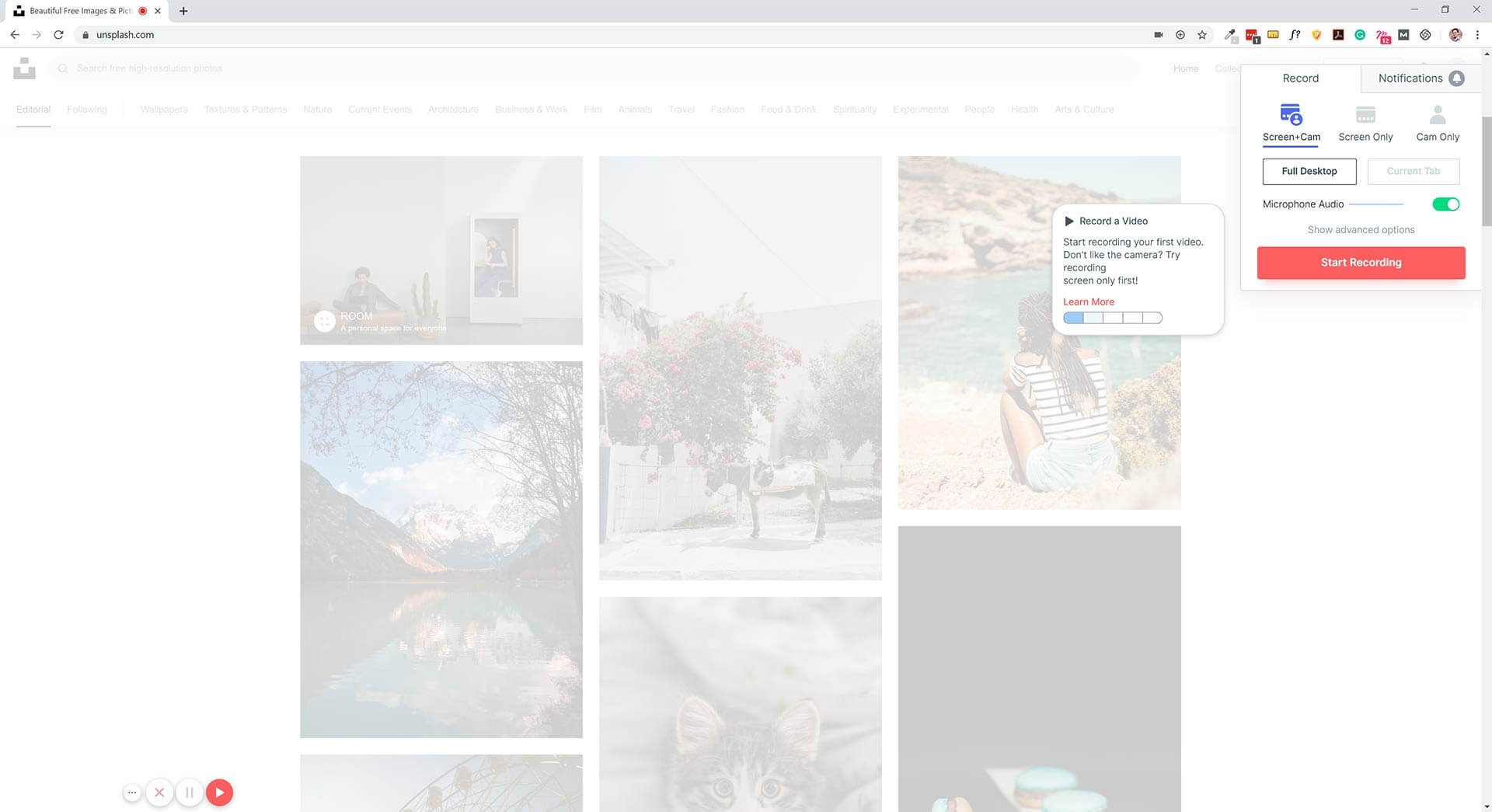
Loom

Sometimes, taking a usual screenshot is not enough as it doesn’t capture the essence of what is happening on your screen. If you are on a website that has amazing animation build up and you need to capture exactly that then the Loop is the tool for you. Loop Chrome extension is a very sophisticated freeware that helps you to record a screencast.
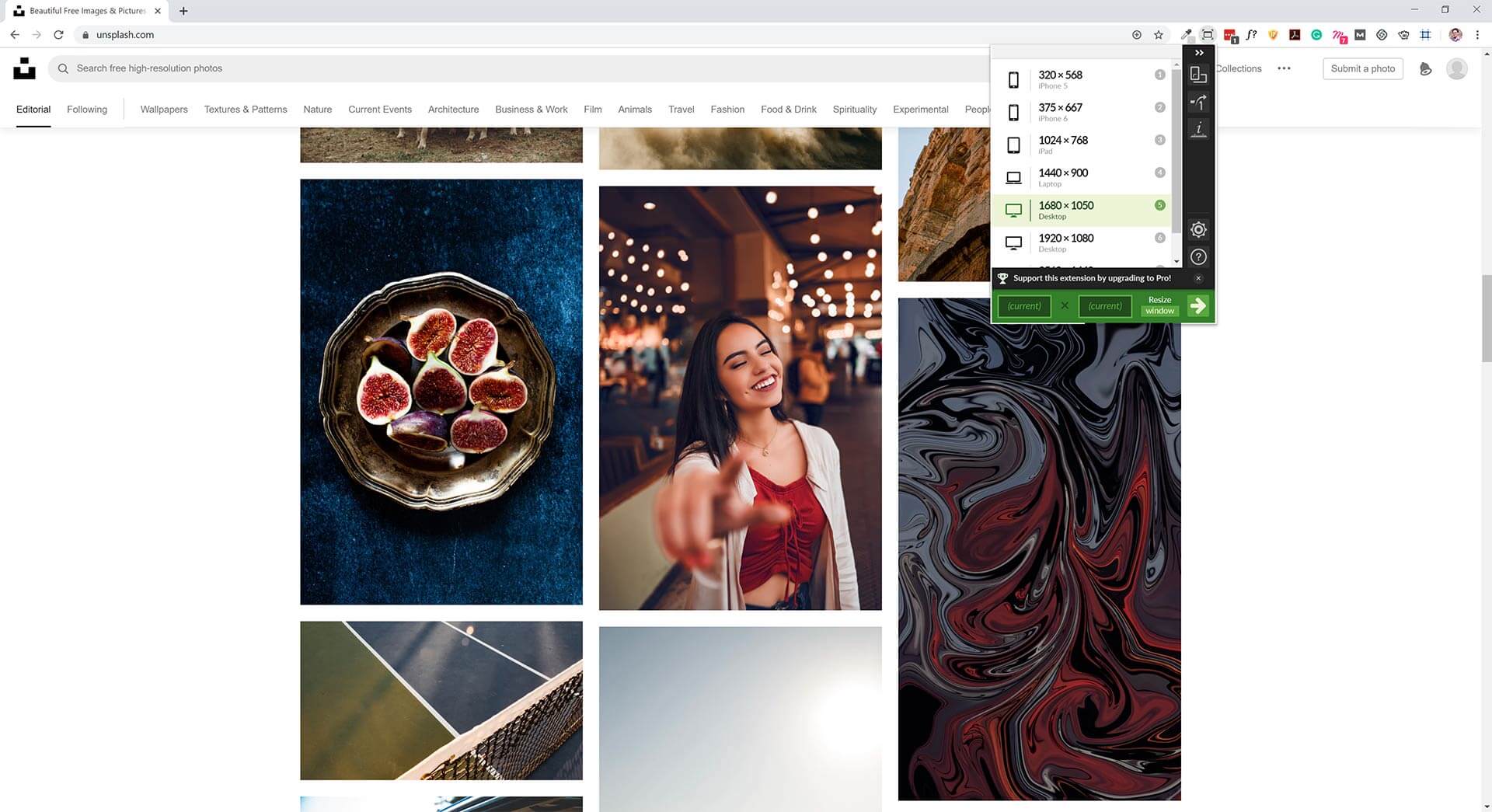
Window Resizer

If you read this article while looking at the 27-inch screen, most likely you related to the design industry one way or another. However, most of your clients/users will not be viewing sites this way.
There is a way out – meet Window Resizer Chrome extension. It’s a lifesaver when it comes to testing different screen sizes. It works pleasantly simple and resizes the browser to emulate the needed size.
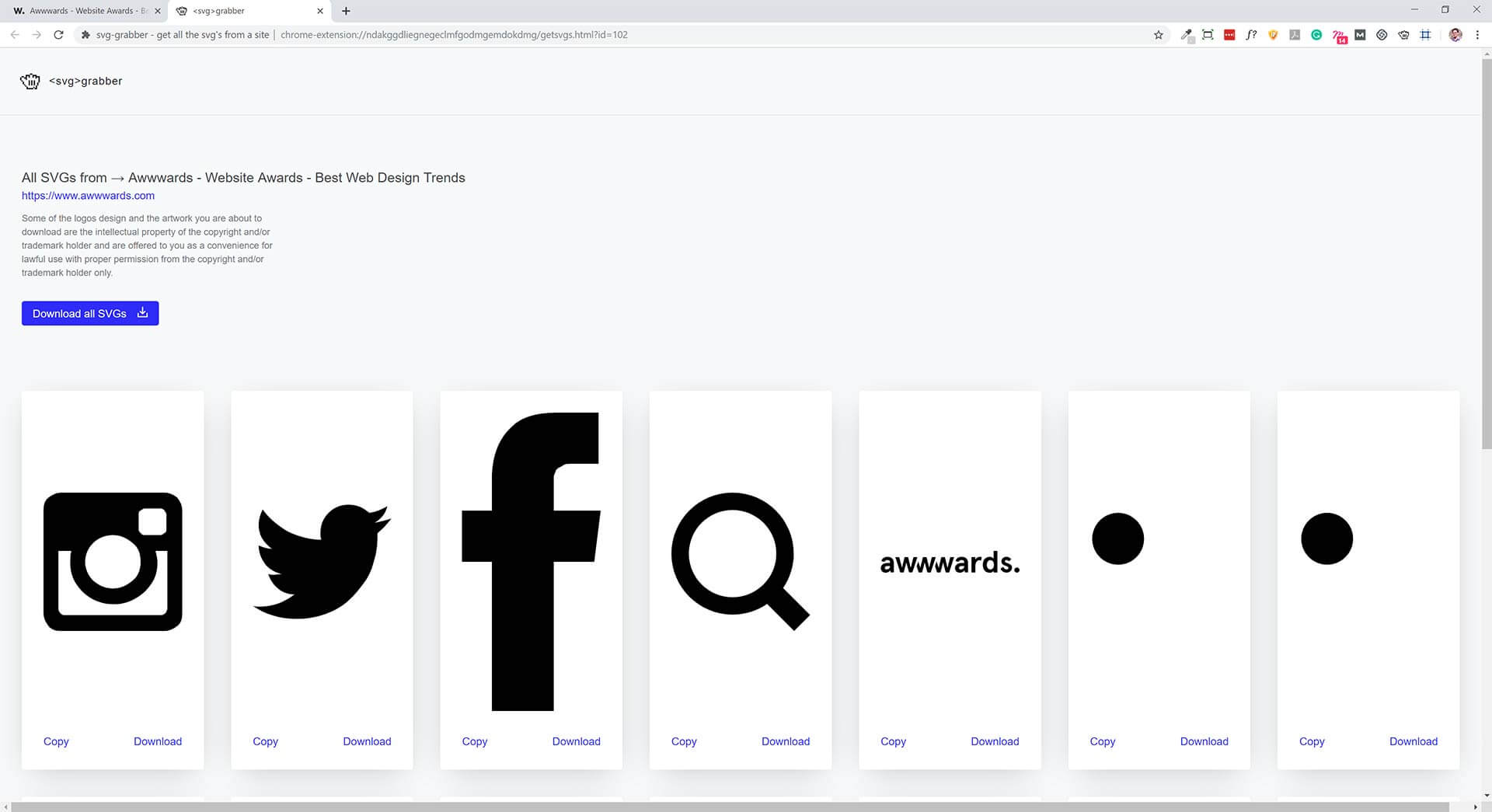
SVG Grabber

Sometimes you just need to capture a logo or icon on a page. And it also happens that the icon is not saved, or a whole bunch of them have to be saved one at a time and this becomes so tedious and unsatisfying experience. Meet the SVG Grabber Chrome extension. In a click of a button, this tool will automatically pull out all the SVGs that are present on the page. It will provide you with a complete list of icons that you are looking for.
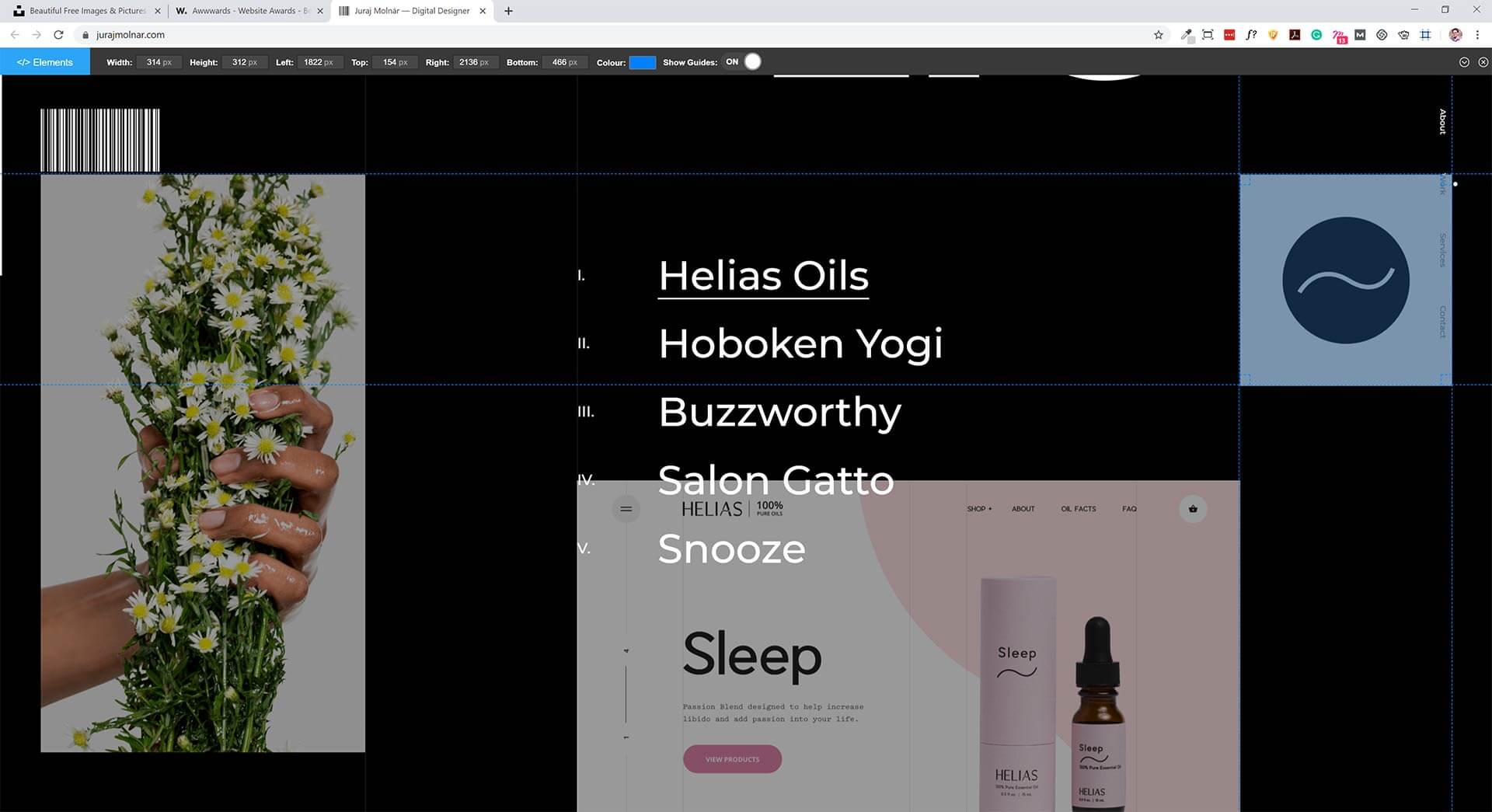
Page Ruler

Measuring the size of objects on your page can be a serious issue and may take unnecessary time. If you often open a screenshot tool to measure the size of an object or inspect in code the element that you are after, I would recommend that you get the Page Ruler extension. Open the extension, drag the rectangle to determine the size of the area and job done.
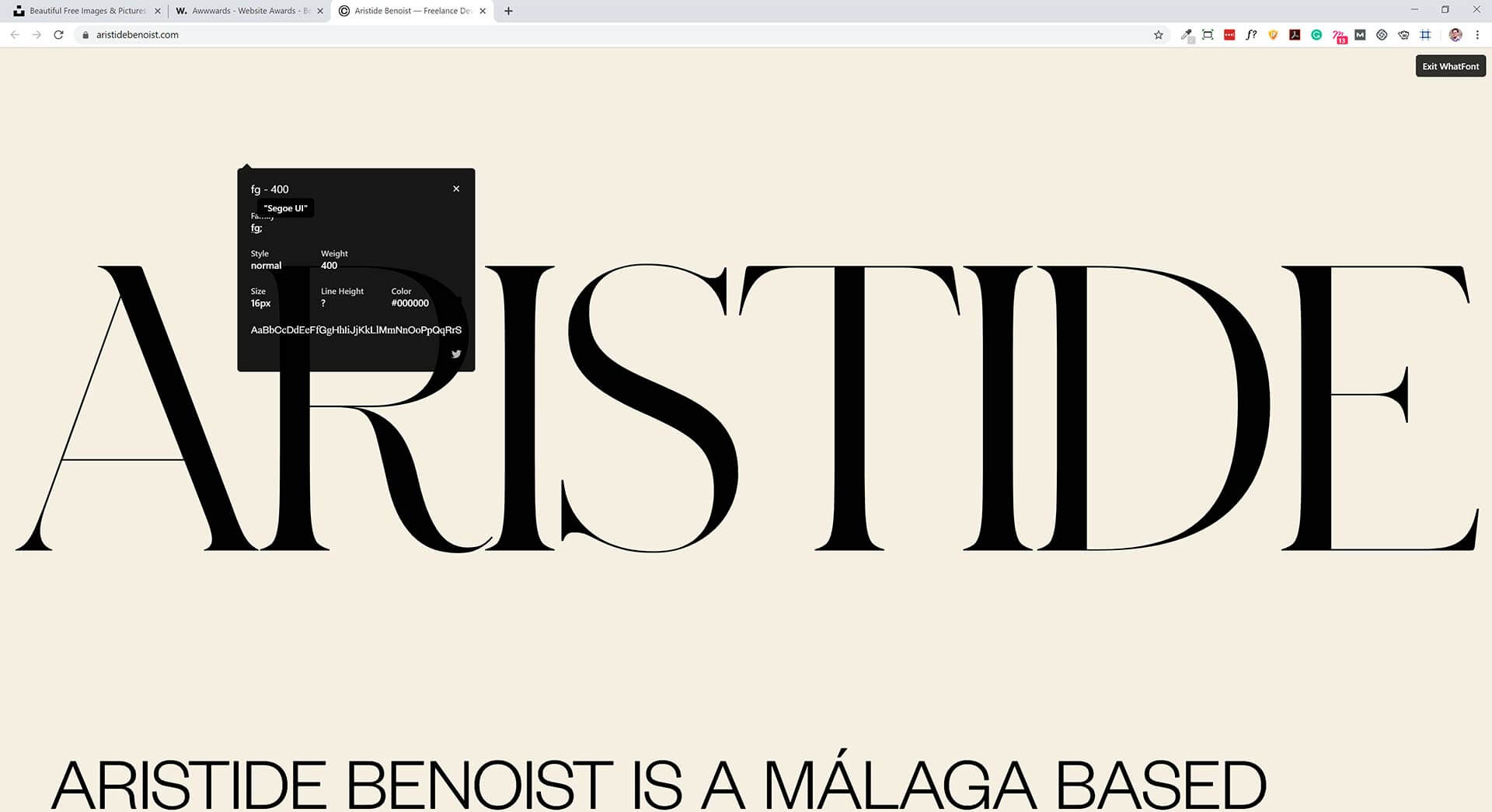
WhatFont

Another simple and necessary Chrome extension for a designer is WhatFont. It allows you to hover over elements to see which fonts are used saving you some time looking it to the code.
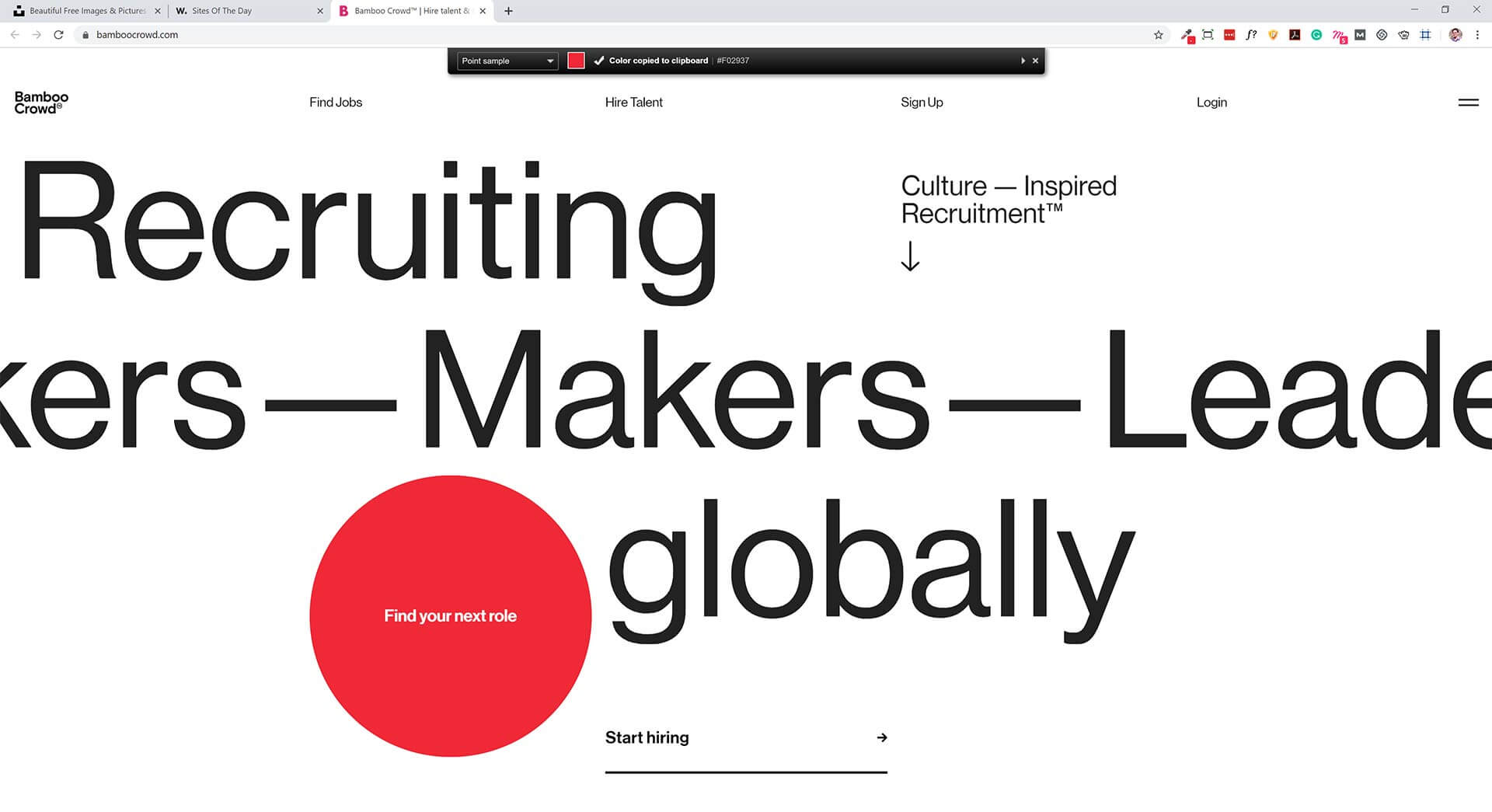
ColorZilla

Sometimes you just need a quick way to find out what colour is being used. ColorZilla Chrome extension is a great solution for finding this out. Just hover over the coloured elements on your page to see the HEX and RGB colour codes.
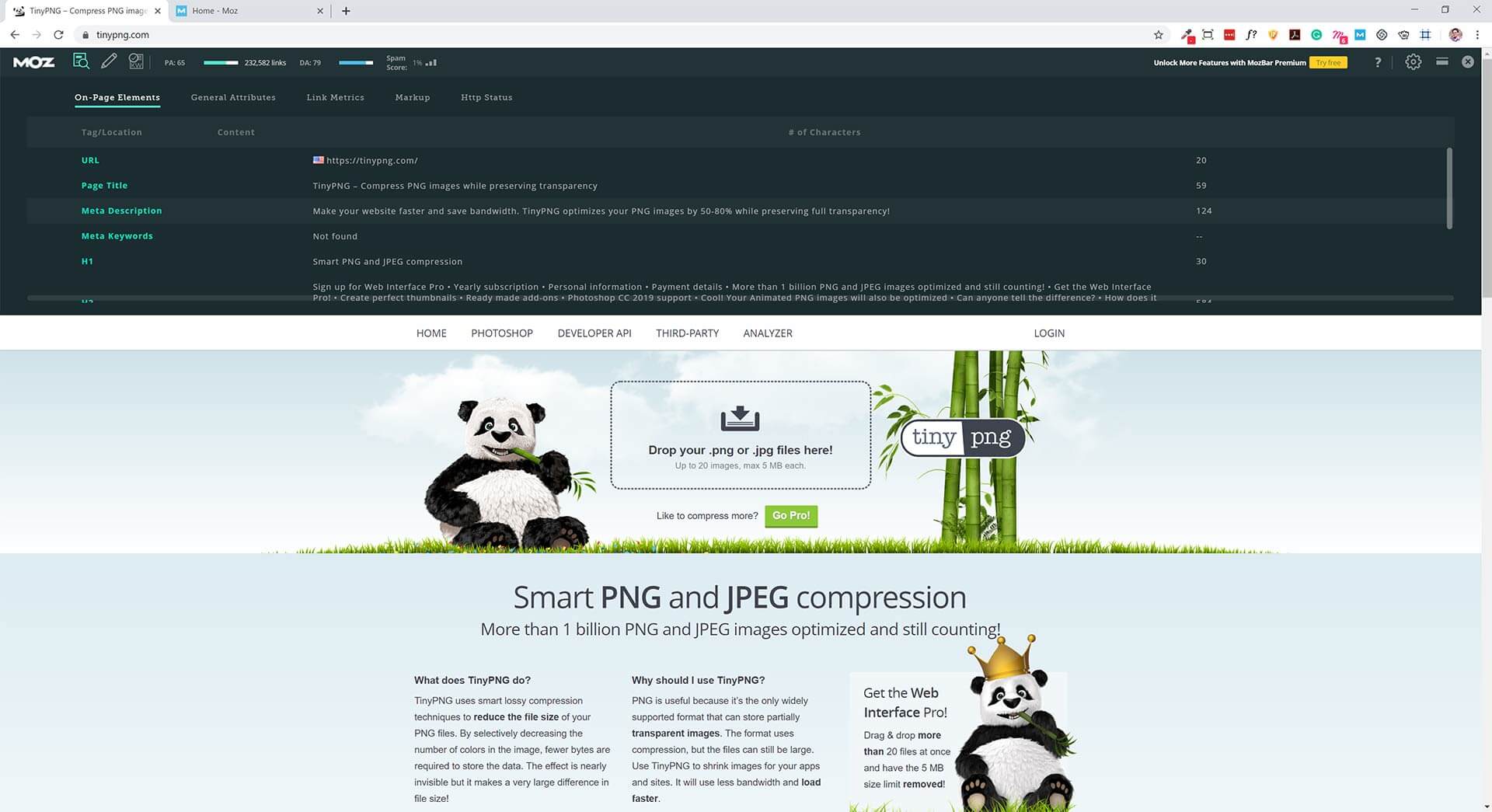
MozBar

It’s not a secret that every designer does a competitors research or just surfing the web looking for discovery and we need necessary tools to do this as quickly as possible. MozBar Chrome extension allows to quickly understand what the page content looks like and what are the keywords.
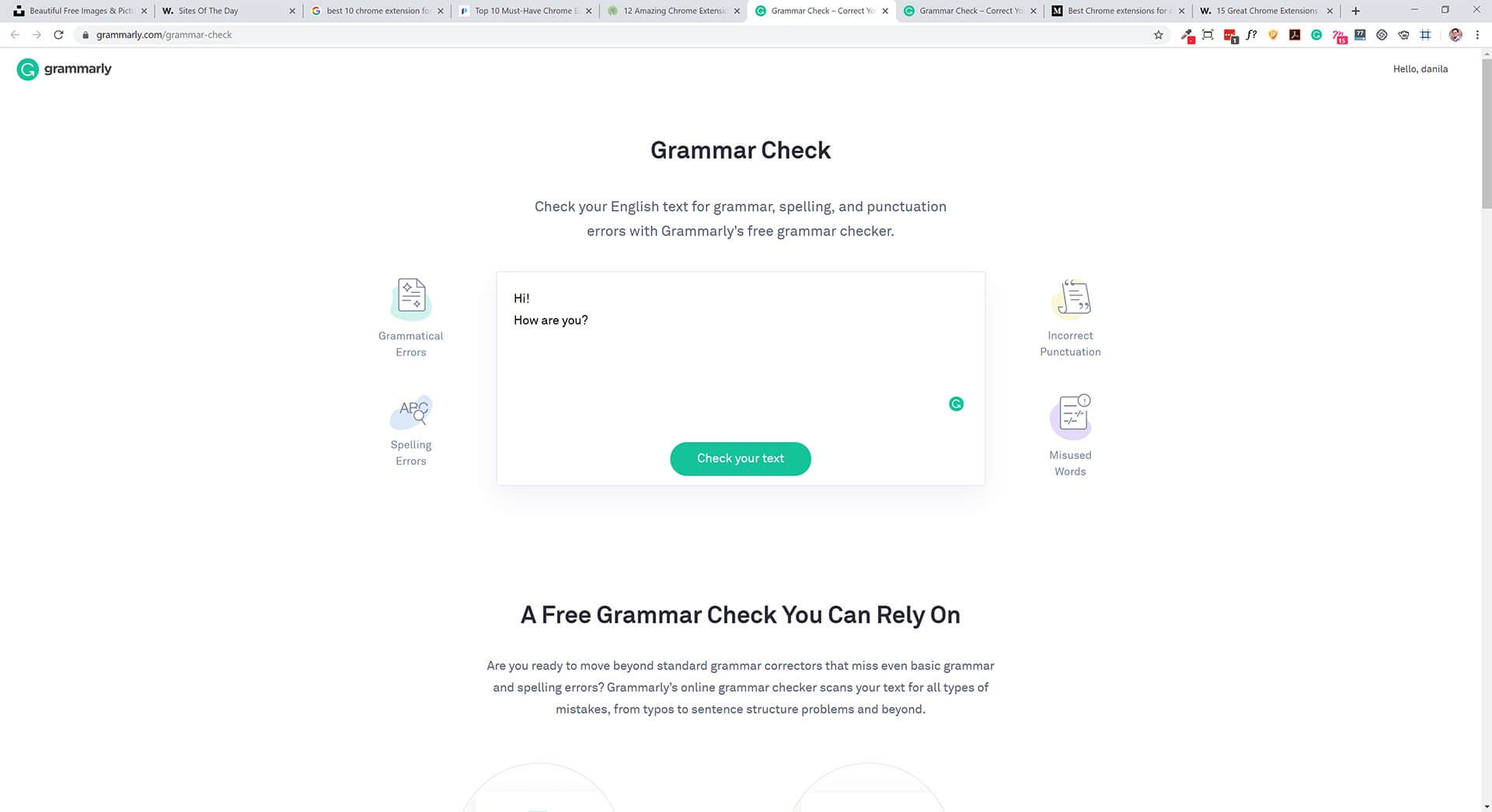
Grammarly

Grammarly Chrome extension is essential for everyone, just having it is extremely helpful and will fit everyone. You can use it in your client communication or blogging.
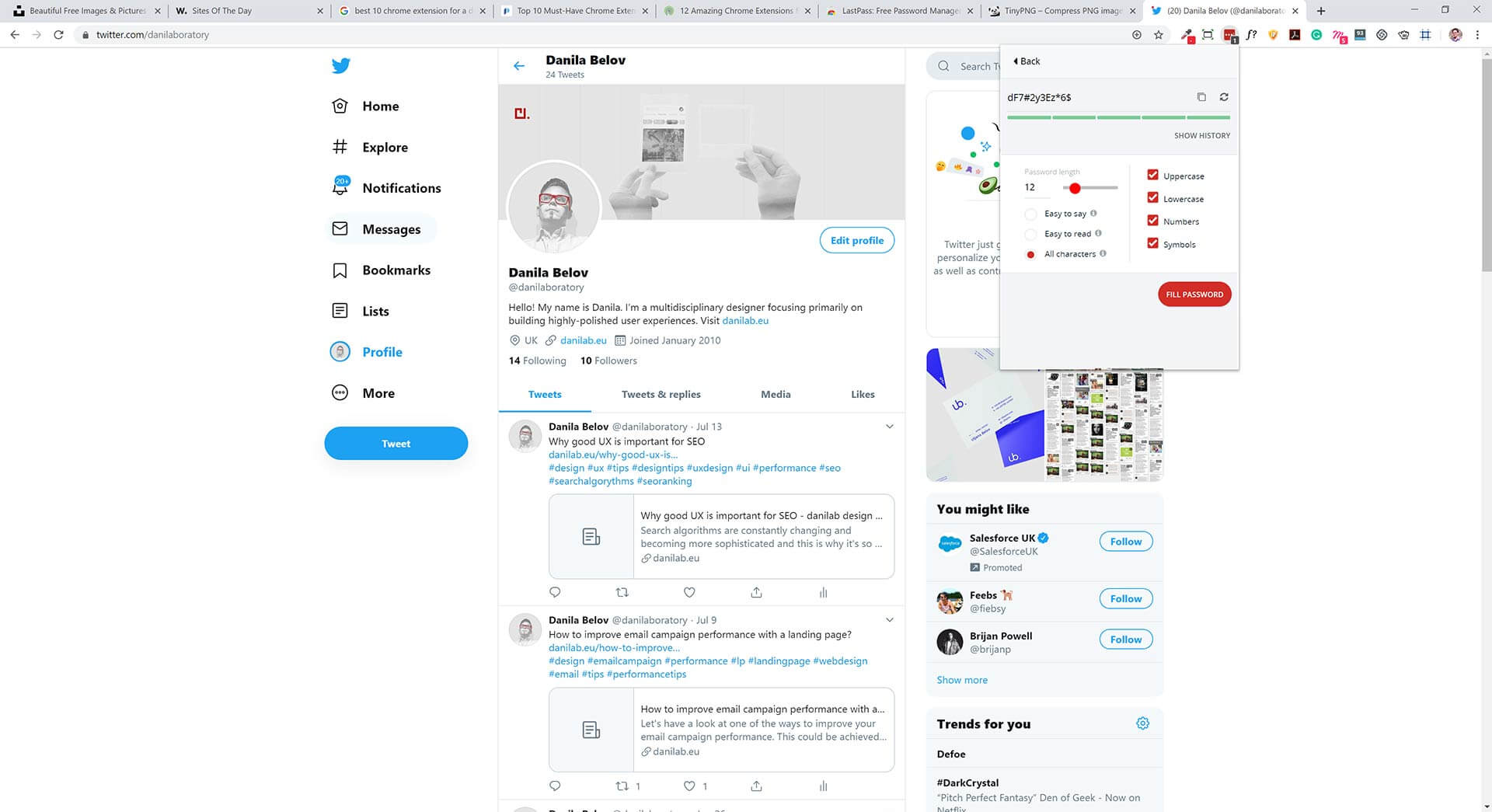
LastPass

Last but not least, LastPass is an extremely useful Chrome extension for a designer as it helps to save and generate passwords securely.
I imagine, you in the same boat as me when it comes to software or services we use as well as storing all these client passwords could impossible without a tool like this.
Leave a Reply